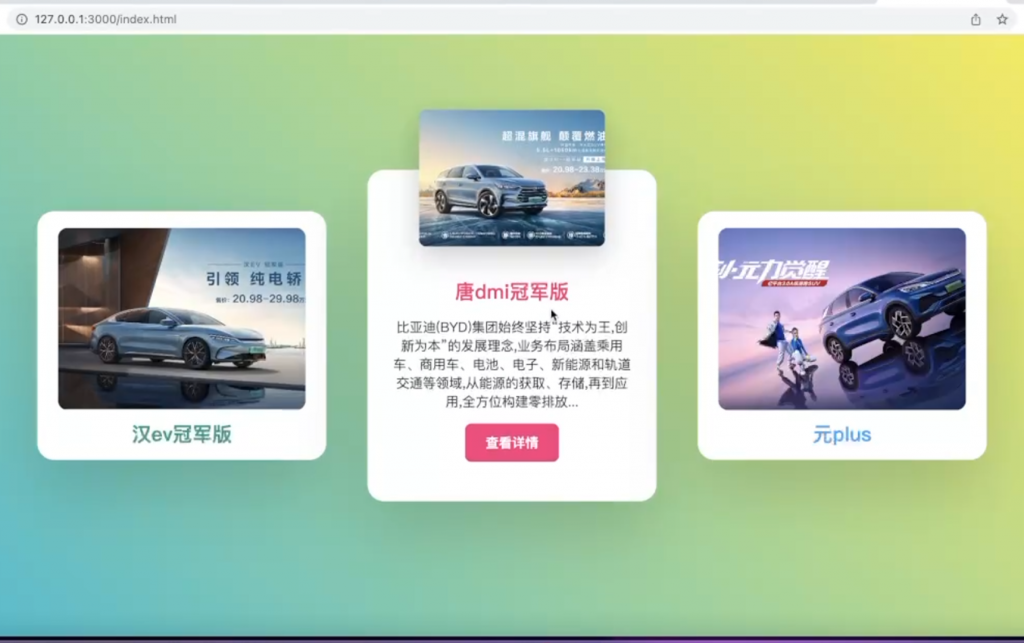
【第21期】css卡片悬停效果
2023-03-30

html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css卡片悬停效果</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="card" style="--clr:#009688;">
<div class="imgBx">
<img src="./img/1.jpg">
</div>
<div class="content">
<h2>汉ev冠军版</h2>
<p>比亚迪(BYD)集团始终坚持“技术为王,创新为本”的发展理念,业务布局涵盖乘用车、商用车、电池、电子、新能源和轨道交通等领域,从能源的获取、存储,再到应用,全方位构建零排放...</p>
<a href="#">查看详情</a>
</div>
</div>
<div class="card" style="--clr:#ff3e7f;">
<div class="imgBx">
<img src="./img/2.jpg">
</div>
<div class="content">
<h2>唐dmi冠军版</h2>
<p>比亚迪(BYD)集团始终坚持“技术为王,创新为本”的发展理念,业务布局涵盖乘用车、商用车、电池、电子、新能源和轨道交通等领域,从能源的获取、存储,再到应用,全方位构建零排放...</p>
<a href="#">查看详情</a>
</div>
</div>
<div class="card" style="--clr:#03a9f4;">
<div class="imgBx">
<img src="./img/3.jpg">
</div>
<div class="content">
<h2>元plus</h2>
<p>比亚迪(BYD)集团始终坚持“技术为王,创新为本”的发展理念,业务布局涵盖乘用车、商用车、电池、电子、新能源和轨道交通等领域,从能源的获取、存储,再到应用,全方位构建零排放...</p>
<a href="#">查看详情</a>
</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css卡片悬停效果</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="card" style="--clr:#009688;">
<div class="imgBx">
<img src="./img/1.jpg">
</div>
<div class="content">
<h2>汉ev冠军版</h2>
<p>比亚迪(BYD)集团始终坚持“技术为王,创新为本”的发展理念,业务布局涵盖乘用车、商用车、电池、电子、新能源和轨道交通等领域,从能源的获取、存储,再到应用,全方位构建零排放...</p>
<a href="#">查看详情</a>
</div>
</div>
<div class="card" style="--clr:#ff3e7f;">
<div class="imgBx">
<img src="./img/2.jpg">
</div>
<div class="content">
<h2>唐dmi冠军版</h2>
<p>比亚迪(BYD)集团始终坚持“技术为王,创新为本”的发展理念,业务布局涵盖乘用车、商用车、电池、电子、新能源和轨道交通等领域,从能源的获取、存储,再到应用,全方位构建零排放...</p>
<a href="#">查看详情</a>
</div>
</div>
<div class="card" style="--clr:#03a9f4;">
<div class="imgBx">
<img src="./img/3.jpg">
</div>
<div class="content">
<h2>元plus</h2>
<p>比亚迪(BYD)集团始终坚持“技术为王,创新为本”的发展理念,业务布局涵盖乘用车、商用车、电池、电子、新能源和轨道交通等领域,从能源的获取、存储,再到应用,全方位构建零排放...</p>
<a href="#">查看详情</a>
</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css卡片悬停效果</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="card" style="--clr:#009688;">
<div class="imgBx">
<img src="./img/1.jpg">
</div>
<div class="content">
<h2>汉ev冠军版</h2>
<p>比亚迪(BYD)集团始终坚持“技术为王,创新为本”的发展理念,业务布局涵盖乘用车、商用车、电池、电子、新能源和轨道交通等领域,从能源的获取、存储,再到应用,全方位构建零排放...</p>
<a href="#">查看详情</a>
</div>
</div>
<div class="card" style="--clr:#ff3e7f;">
<div class="imgBx">
<img src="./img/2.jpg">
</div>
<div class="content">
<h2>唐dmi冠军版</h2>
<p>比亚迪(BYD)集团始终坚持“技术为王,创新为本”的发展理念,业务布局涵盖乘用车、商用车、电池、电子、新能源和轨道交通等领域,从能源的获取、存储,再到应用,全方位构建零排放...</p>
<a href="#">查看详情</a>
</div>
</div>
<div class="card" style="--clr:#03a9f4;">
<div class="imgBx">
<img src="./img/3.jpg">
</div>
<div class="content">
<h2>元plus</h2>
<p>比亚迪(BYD)集团始终坚持“技术为王,创新为本”的发展理念,业务布局涵盖乘用车、商用车、电池、电子、新能源和轨道交通等领域,从能源的获取、存储,再到应用,全方位构建零排放...</p>
<a href="#">查看详情</a>
</div>
</div>
</div>
</body>
</html>
css代码:
*
{
margin:0;
padding: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background:linear-gradient(45deg,#00bcd4,#ffeb3b);
}
.container
{
position: relative;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
gap:100px 50px;
padding: 100px 50px;
}
.container .card
{
position: relative;
display: flex;
justify-content: center;
align-items:flex-start;
width:350px;
height: 300px;
background: #fff;
border-radius: 20px;
box-shadow: 0 35px 80px rgba(0, 0,0,0.15);
transition: 0.5s;
}
.container .card:hover
{
height: 400px;
}
.container .card .imgBx
{
position:absolute;
top:20px;
width:300px;
height: 220px;
background:#333;
border-radius: 12px;
overflow: hidden;
transition:0.5s;
}
.container .card:hover .imgBx
{
top:-100px;
scale: 0.75;
box-shadow: 0 15px 45px rgba(0,0,0,0.2);
}
.container .card .imgBx img
{
position:absolute;
top:0;
left:0;
width:100%;
height: 100%;
object-fit: cover;
}
.container .card .content
{
position:absolute;
top: 252px;
width:100%;
padding: 0 30px;
height: 30px;
overflow: hidden;
text-align: center;
transition: 0.5s;
}
.container .card:hover .content
{
top: 130px;
height: 250px;
}
.container .card .content h2
{
font-size: 1.5em;
font-weight: 700;
color:var(--clr);
}
.container .card .content p
{
color:#333;
margin-top: 15px;
}
.container .card .content a
{
position:relative;
top:15px;
display: inline-block;
padding: 12px 25px;
background:var(--clr);
color:#fff;
font-weight: 500;
text-decoration: none;
border-radius: 8px;
}
*
{
margin:0;
padding: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background:linear-gradient(45deg,#00bcd4,#ffeb3b);
}
.container
{
position: relative;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
gap:100px 50px;
padding: 100px 50px;
}
.container .card
{
position: relative;
display: flex;
justify-content: center;
align-items:flex-start;
width:350px;
height: 300px;
background: #fff;
border-radius: 20px;
box-shadow: 0 35px 80px rgba(0, 0,0,0.15);
transition: 0.5s;
}
.container .card:hover
{
height: 400px;
}
.container .card .imgBx
{
position:absolute;
top:20px;
width:300px;
height: 220px;
background:#333;
border-radius: 12px;
overflow: hidden;
transition:0.5s;
}
.container .card:hover .imgBx
{
top:-100px;
scale: 0.75;
box-shadow: 0 15px 45px rgba(0,0,0,0.2);
}
.container .card .imgBx img
{
position:absolute;
top:0;
left:0;
width:100%;
height: 100%;
object-fit: cover;
}
.container .card .content
{
position:absolute;
top: 252px;
width:100%;
padding: 0 30px;
height: 30px;
overflow: hidden;
text-align: center;
transition: 0.5s;
}
.container .card:hover .content
{
top: 130px;
height: 250px;
}
.container .card .content h2
{
font-size: 1.5em;
font-weight: 700;
color:var(--clr);
}
.container .card .content p
{
color:#333;
margin-top: 15px;
}
.container .card .content a
{
position:relative;
top:15px;
display: inline-block;
padding: 12px 25px;
background:var(--clr);
color:#fff;
font-weight: 500;
text-decoration: none;
border-radius: 8px;
}
*
{
margin:0;
padding: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background:linear-gradient(45deg,#00bcd4,#ffeb3b);
}
.container
{
position: relative;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
gap:100px 50px;
padding: 100px 50px;
}
.container .card
{
position: relative;
display: flex;
justify-content: center;
align-items:flex-start;
width:350px;
height: 300px;
background: #fff;
border-radius: 20px;
box-shadow: 0 35px 80px rgba(0, 0,0,0.15);
transition: 0.5s;
}
.container .card:hover
{
height: 400px;
}
.container .card .imgBx
{
position:absolute;
top:20px;
width:300px;
height: 220px;
background:#333;
border-radius: 12px;
overflow: hidden;
transition:0.5s;
}
.container .card:hover .imgBx
{
top:-100px;
scale: 0.75;
box-shadow: 0 15px 45px rgba(0,0,0,0.2);
}
.container .card .imgBx img
{
position:absolute;
top:0;
left:0;
width:100%;
height: 100%;
object-fit: cover;
}
.container .card .content
{
position:absolute;
top: 252px;
width:100%;
padding: 0 30px;
height: 30px;
overflow: hidden;
text-align: center;
transition: 0.5s;
}
.container .card:hover .content
{
top: 130px;
height: 250px;
}
.container .card .content h2
{
font-size: 1.5em;
font-weight: 700;
color:var(--clr);
}
.container .card .content p
{
color:#333;
margin-top: 15px;
}
.container .card .content a
{
position:relative;
top:15px;
display: inline-block;
padding: 12px 25px;
background:var(--clr);
color:#fff;
font-weight: 500;
text-decoration: none;
border-radius: 8px;
}
相关内容
最新
- wordpress 中/wp/v2/users/ 会显示用户名,如何禁用
- Notice: 函数 WP_Scripts::localize 的调用方法不正确。 $l10n参数必须是一个数组
- wordpress的ACF设置图像,api调用url结果是id
- 使用百度地图 API 出现 A parser-blocking, cross site (i.e. different eTLD+1) script 警告
- wordpress 根据tag name调用的文章
- dedecms织梦网站栏目增加字段调用方法
- wordpress打开分类直接打开某个页面
- wordpress 不同分类使用不同模版
- 帝国CMS移动站自动适配跳转,首页/栏目频道/内容页各不同
- 帝国模板使用记录